Button Download Action
-
Navigate to HSYCO Manager
-
Create a new project or open an existing one

- Go to the Home page

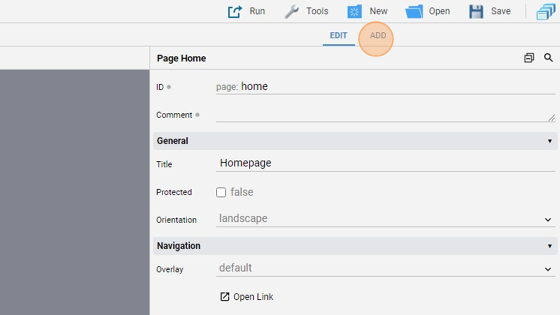
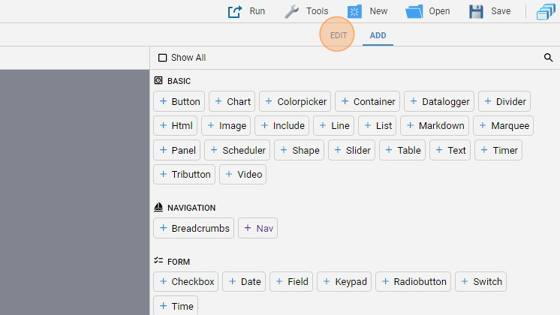
- Click "add"

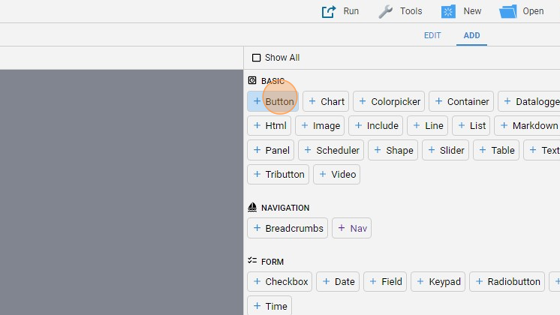
- Add a "Button"

- Go back to "edit" mode

- Align the button by clicking "Align" and then "Center Vertically" and "Center Horizontally"
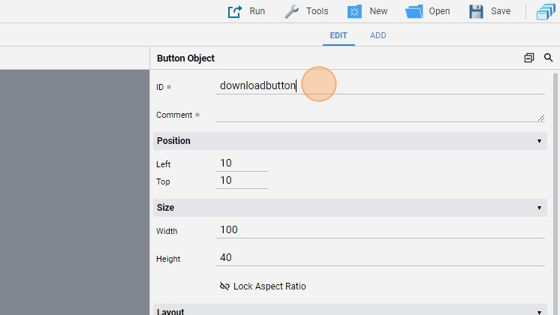
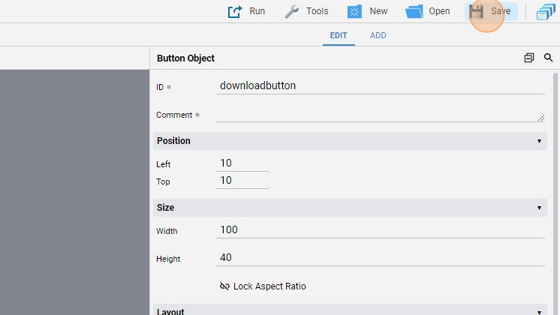
8. Give the button an ID ("downloadbutton" for example). This is important because this will be the name of the command that this button will launch when pressed

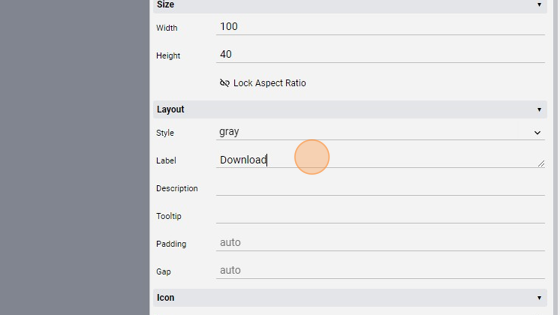
- Change the "Label" to "Download"

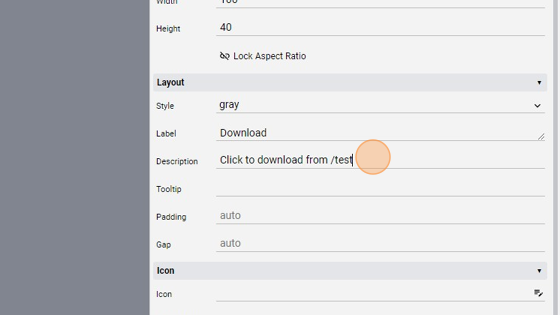
- Change the "Description" to "Click to download from /test"

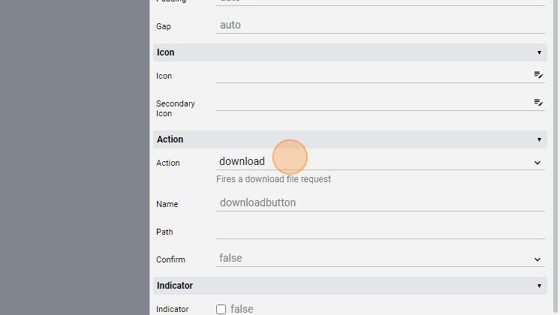
11. Change the "Action" to "download". As you can see, the "Name" attribute of the command is already set to the ID of the button

- Click "Save" to save the project

Tip: Great! Now we will write some code. When pressed, this button launched a command with the ID as the name. We need to capture that and return the full path to the file we want to download
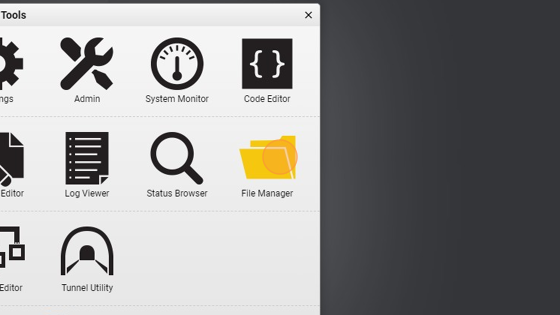
- Go to the "File Manager"

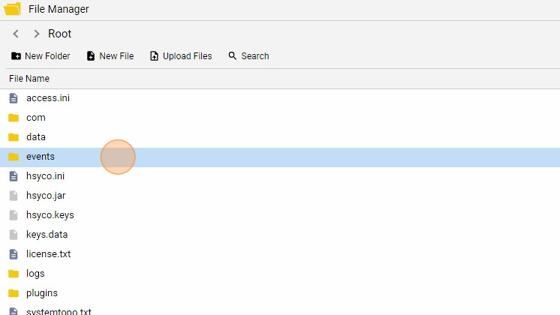
- Navigate into the events folder

- Click "New File"

- Give it a name ("download.txt" for example) and click "New File"

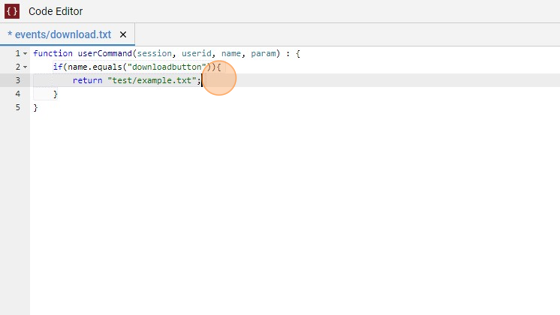
**17. Copy the following code and save the file:
function userCommand(session, userid, name, param) : {
if(name.equals("downloadbutton")){
return "test/example.txt";
}
}
What this does is it captures the command with the name "downloadbutton", which is the ID of our button and also the name of the command, and it returns the path to the example.txt file in the /test folder uploaded in the "Button Upload Action" tutorial**

Tip: Good! Now we can try the button
- Re-open the project, click "Run" and then "Default" to launch the application

- The page should look like this:
- Click the Download button
Tip: The file should download to your local storage!