Shape Overview
-
Navigate to HSYCO Manager
-
Create a new project or open an existing one

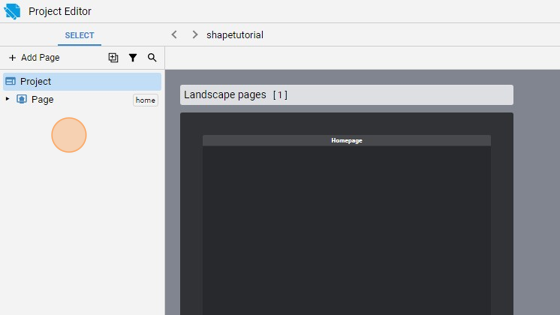
- Go to Home page

- Click "add"

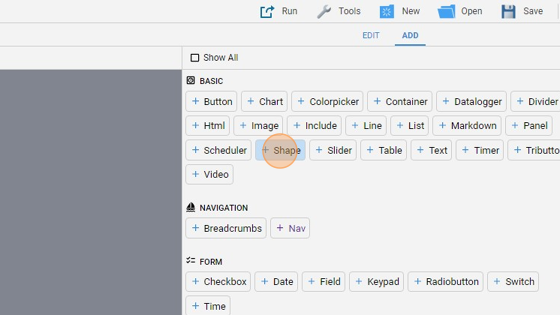
- Add a "Shape"

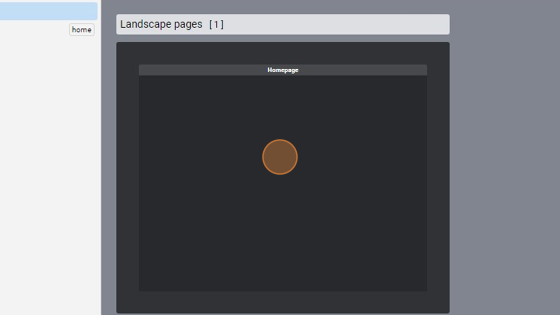
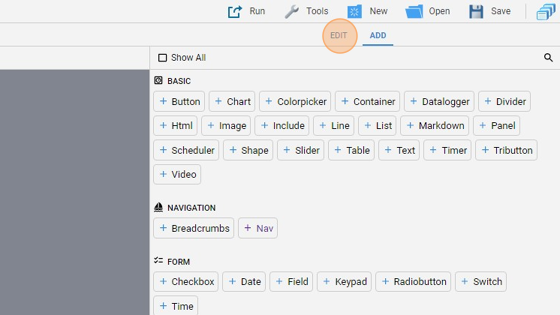
- Go back to "edit" mode

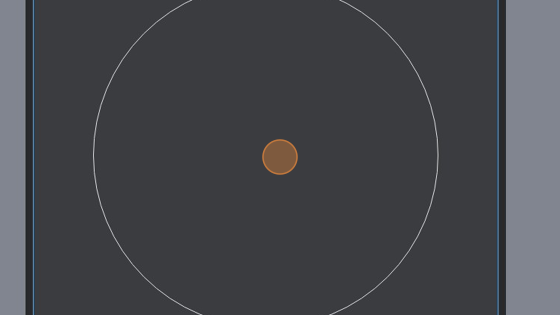
- You can resize the object by dragging one of the four corners
- By default, the shape is a circle

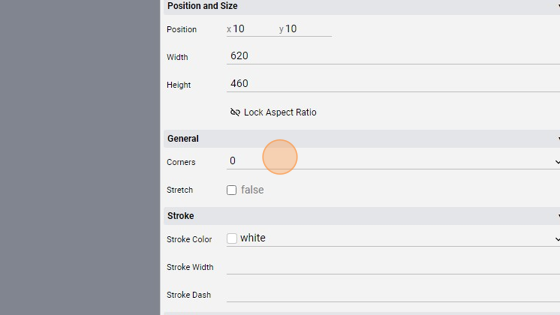
9. You can select the number of corners by changing the "Corners" attribute. The default value is 0 (circle) and goes from 3 to 12

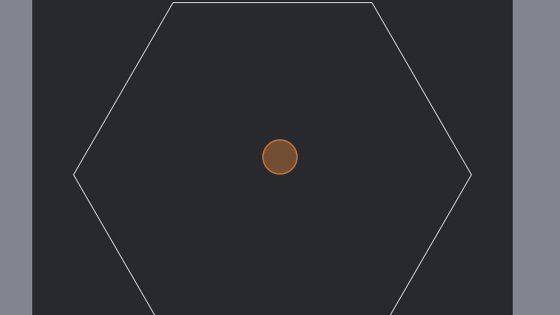
- For example, a "Corner" value of 6 will draw a hexagon

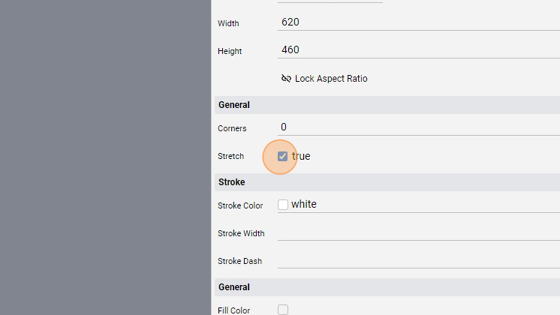
- The "Stretch" checkbox specifies whether the shape is stretched to fill the object

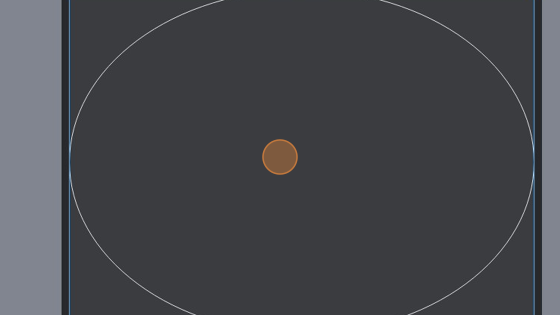
- The circle stretched look like this:

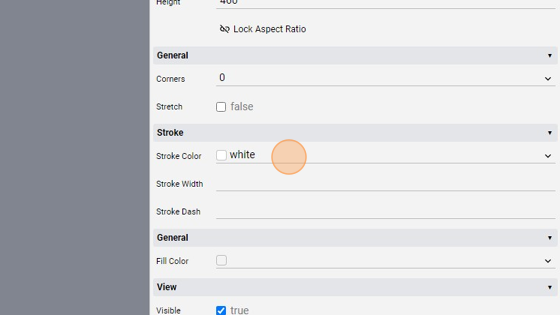
13. The "Stroke Color" specifies the stroke color. You can write a color in any html accepted format, like predefined color names, RGB or HEX

- The "Stroke Width" specifies the stroke width in pixels

15. The "Stroke Dash" specifies the pattern of dashes and gaps used to form the shape of the stroke. This value is a list of comma separated lengths or percentages. Each value specifies a length along the line for which the stroke is a dash or a gap

16. The "Fill Color" specifies the fill color. Also in this case the value is any html valid color and in an accepted format

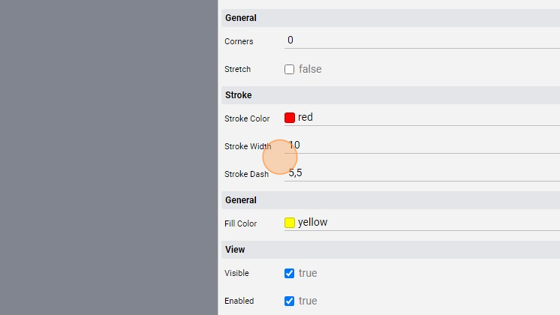
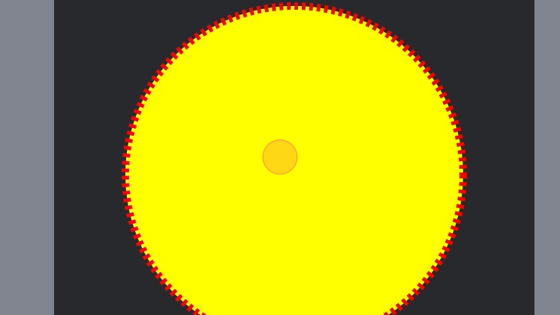
- For example, this could be a valid setup for the shape (a circle)

18. It looks like this: As you can see, the fill color is yellow, the stroke color is red, its width is 10 pixels and the stroke dashes is "5,5" so every dashes and gaps has a length of 5

- Remember to save the project by clicking "Save"