JavaScript Code To Do List
-
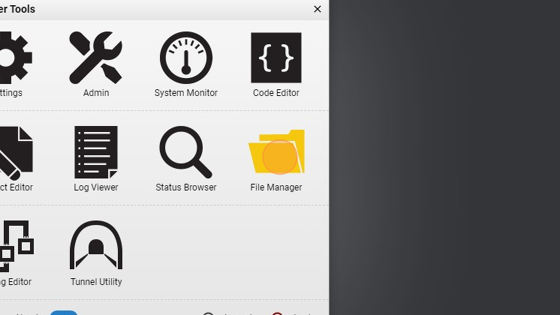
Navigate to HSYCO Manager
-
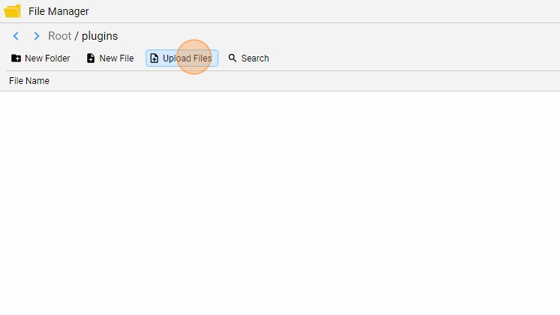
Click on "File Manager"

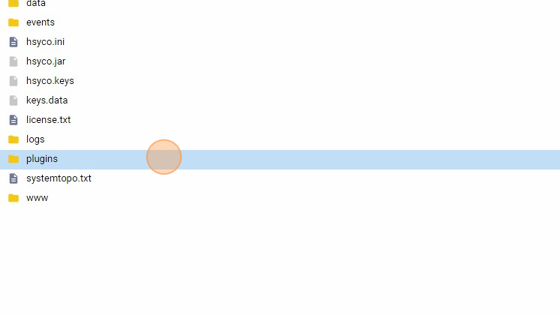
- Navigate to "plugins" or create this folder if inexistent by clicking "New folder" in the left upper-side of the file manager.

Tip: Now we will download from the GitHub Repository the folder that contains the JavaScript code and the project.
-
Navigate to https://github.com/hsyco/hsyco4-examples
-
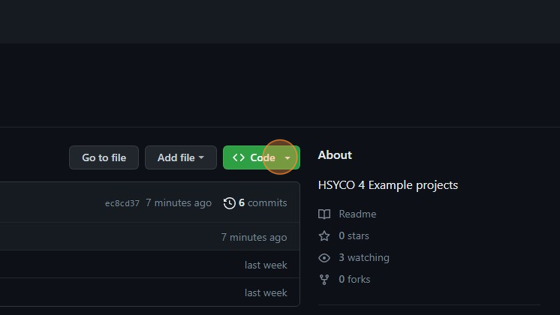
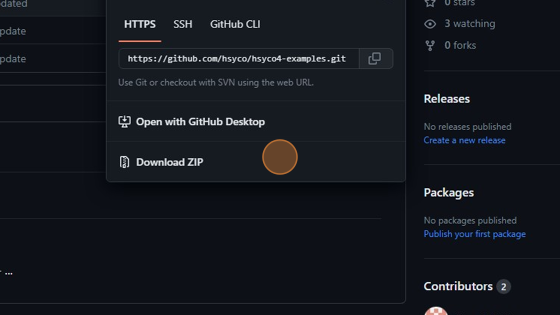
Click on "Code"

- Click "Download ZIP"

-
Extract the hsyco4-examples.zip and navigate into "/table" to find the folder named "todolisttable". Make that folder a .zip file.
-
Click "Upload Files"

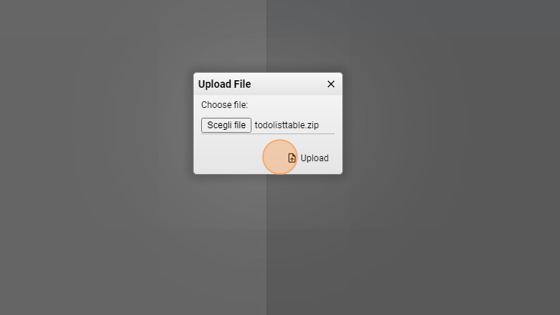
- Click "Select file" and select from your computer the todolist.zip file that we just created and click "Upload".

Tip: Now we have our plugin "todolist" that contains the "events" folder and also a "www" folder. Inside this folder there is the "projects" folder, and inside this a folder with the actual name of the project with a .xml file inside that specifies all the pages and object in this project. This method of having the project folder inside the main plugin folder is good if your plugin has associated interfaces. In our case, the project has a table object in a page associated to the code, so it is a good idea to make it as a plugin instead of just having the project folder in the root directory. If you want to make your own plugin, follow this guide on the wiki page: wiki.hsyco.com/3.8/index.php/Plugins_Applications You can create the project in the project editor like you would do normally and then move that folder under "/plugins/'ProjectName'/www/projects/"
Tip: Good! Now we need to make some adjustments to our code so that it works with your project.
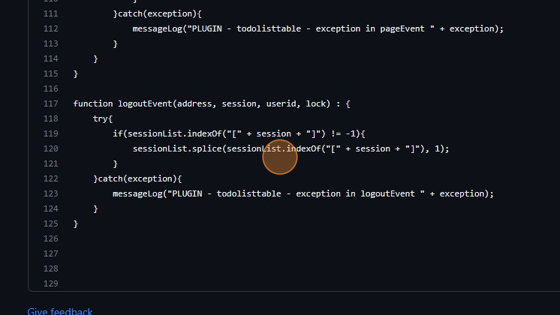
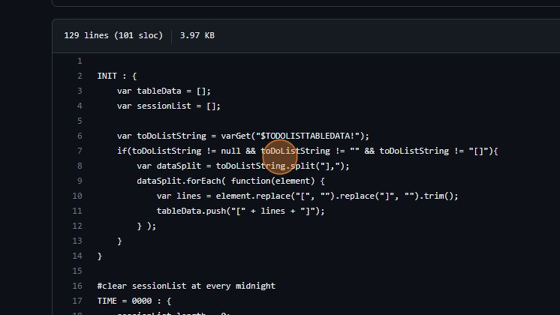
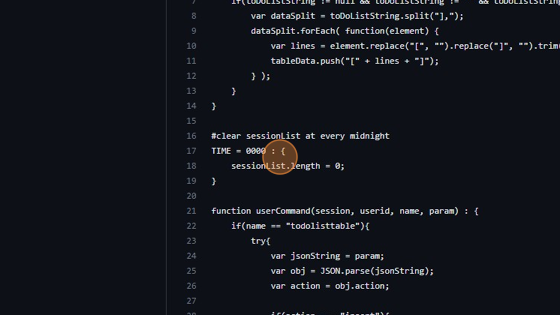
10. The first event that we use is INIT, which is executed in a global scope that is shared with all other JavaScript segments. By doing so, all the variables that we define here can be used in other events, like tableData and sessionList, which will hold respectively the contents of our table and all the active sessions. Here, we retrieve the value of the persistent variable $TODOLISTDATA! and we store this value in our array.

- Here, with the TIME Event, we clear our sessionList array at every midnight so that unused session are removed from the list.

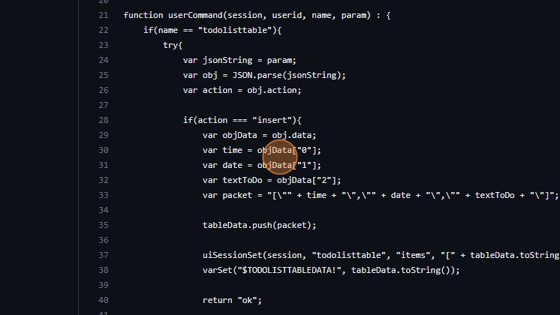
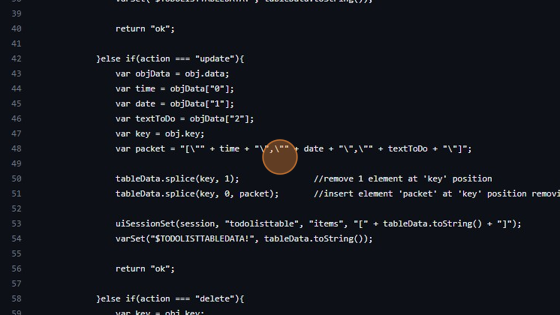
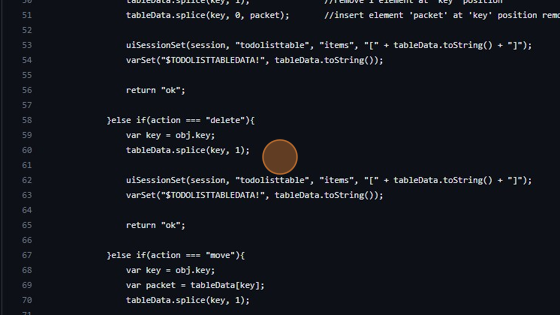
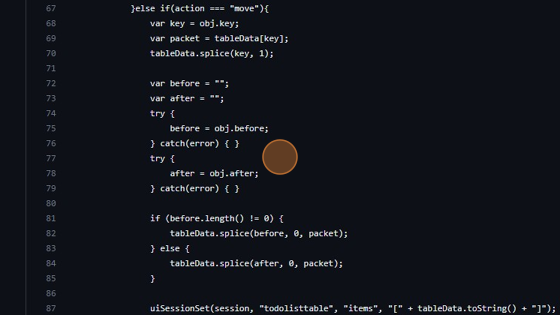
- The second event is userCommand. Here, if the name of the command is equal to the ID that we gave to the table ("todolisttable"), we retrieve the parameter as a JSON string and, based on the "action" value, which could be insert, update, delete or move, we do different operations with our array, persistent variable and graphic. Remember that if you change the ID of the table, also change this if statement with the updated ID value or it won't capture the userCommand of the table.




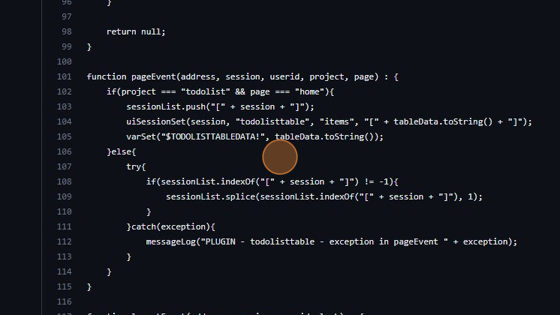
16. pageEvent is an event called when a Web client initially loads a project and when navigating between pages. Here we need to change the if statement to make it work with your project. Change "todolist" in "project === todolist" with the name of your project and repeat the same with "home" in "page === home". Every time we enter this page, the graphic of the table (in our session) is updated. Otherwise our session is removed from the list.

- Lastly, when a user logs out or locks the user interface, we delete his session from our array.